Docker is a tool that enables them to pack, ship, and efficiently run their application. You can link small and independent services to speed up the development and deployment processes. Docker also helps in eliminating the bugs and helps you in replicating the production environment locally.
Steps to dockerize react app:
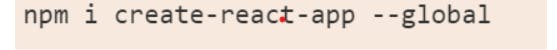
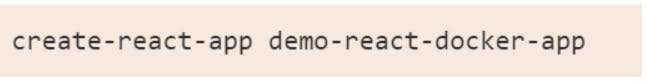
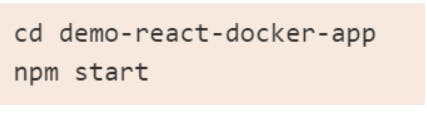
Project Setup Create a React App: You have to install the react app that will run the command, so you can either choose an existing react application or create a new react application.



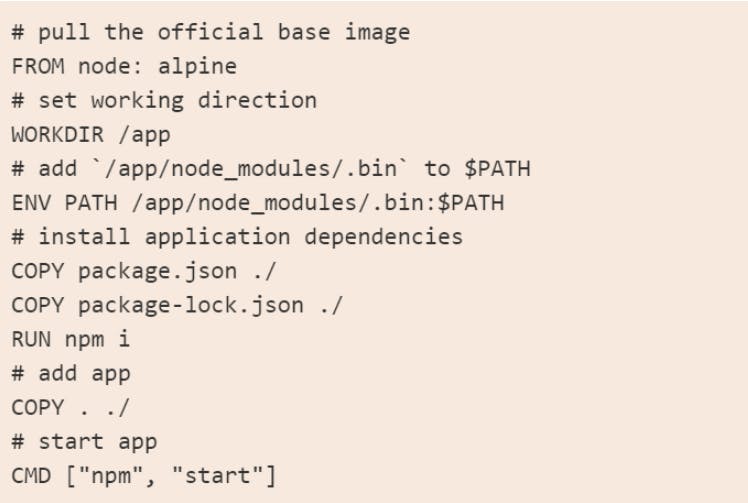
Create Dockerfile for React App: After creating the react app add the file and give a name to it called Dockerfile.

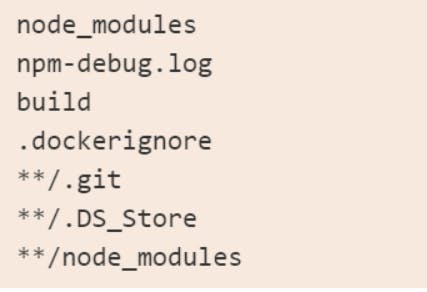
Add a .dockerignore file: It is good to add a dockerignore file though it is not compulsory to add.

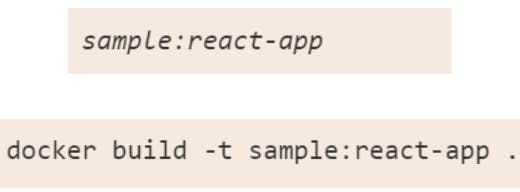
Create Docker Image: You’ll be able to create Docker Image with the help of Dockerfile after running the docker build command. But before replacing it, you must make sure that a docker image, a dot, is followed.

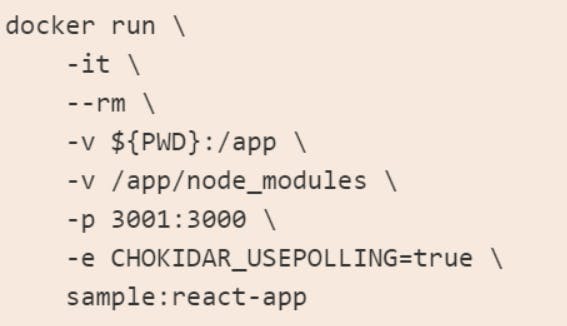
Run the Docker Container: This is the last step of dockerizing the react app. Now that the docker image has been made successfully, follow the command and see your react demo application run smoothly.

Conclusion
To conclude, these were the steps with the help of which you can dockerize react app. You can combine docker and react applications with the help of react developers who are dedicated and experts in their field, and this will help you and lessen your struggle.